Содержание
- 1 Что такое прототипы
- 2 Зачем нужен прототип?
- 3 Основные причины использования прототипов
- 4 Секретная ссылка
- 5 Зачем использовать прототип?
- 6 Как использовать прототип?
- 7 Прототип — обычный объект
- 8 Изменение предопределенного прототипа.
- 9 Почему ТЗ не заменяет прототип
- 10 Как разработчику научиться создавать прототипы
- 11 Наследование прототипа
- 12 Добавление свойств и методов к объектам
- 13 Прототип объекта
- 14 Изменение прототипа
- 15 Использование свойства прототипа
- 16 Прототипное наследование через глобальный объект Object
- 17 Создание «пустого» объекта
- 18 Цепочки прототипов
- 19 Переопределение методов при прототипном наследовании
- 20 Полезные методы для работы с прототипным наследованием
- 21 Итог
Что такое прототипы
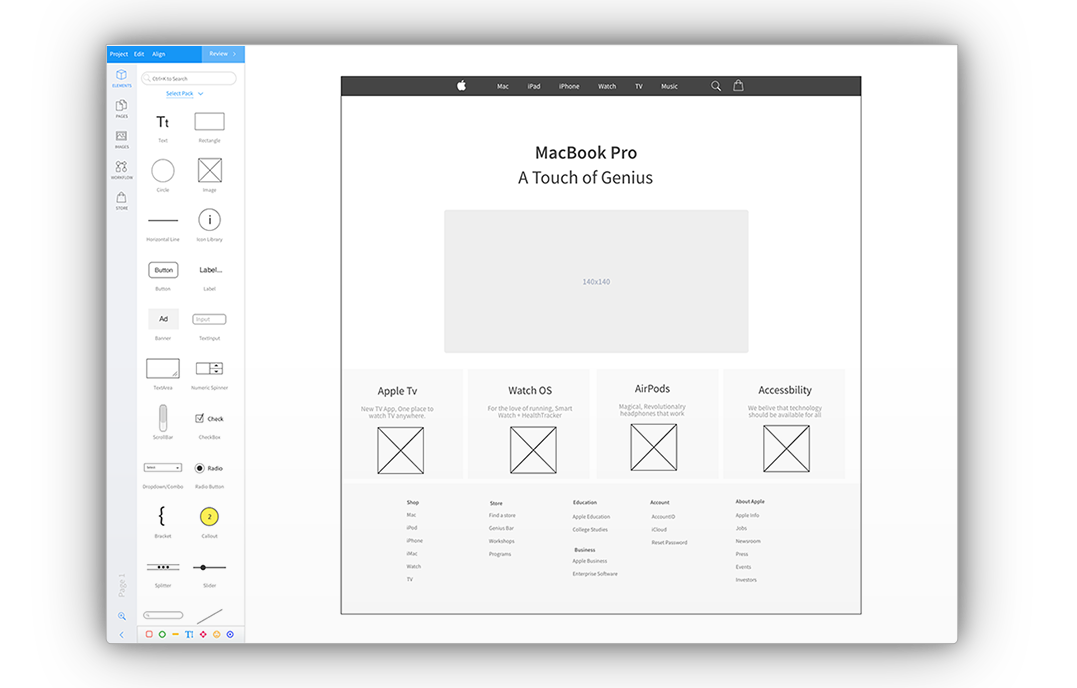
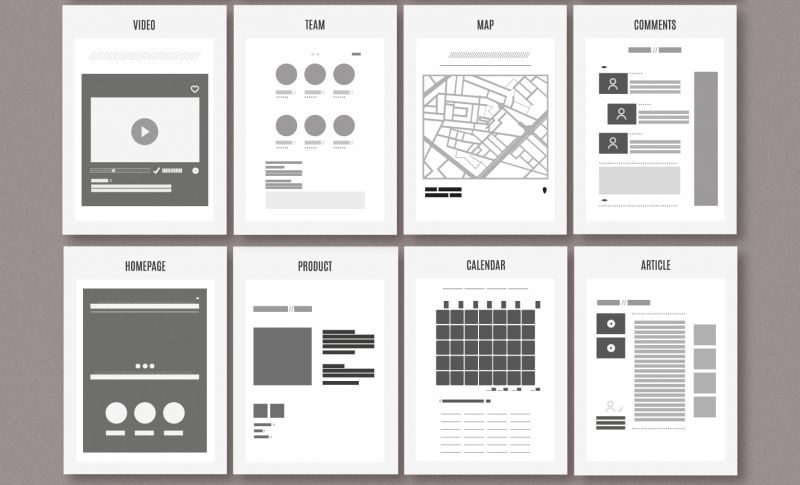
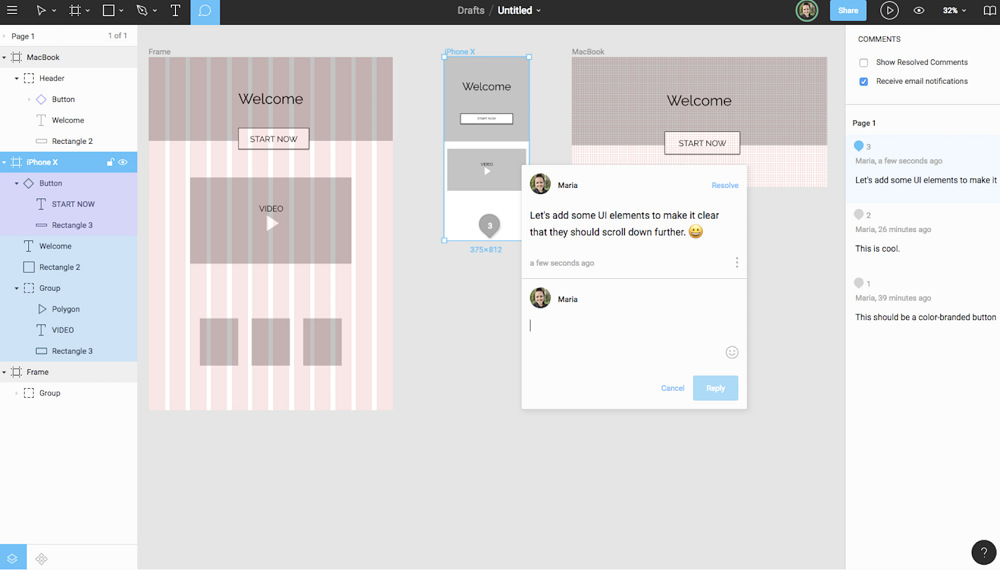
Прототип — базовая модель интерфейса, которая со временем превратится в готовый цифровой продукт. На первом этапе разработки прототип показывает направление развития. В процессе работы в структуре могут появиться изменения, но «скелет» остаётся прежним.
Далеко не все разработчики уделяют внимание прототипам. Многие специалисты считают, что им незачем тратить время на изучение возможностей сервиса прототипирования. Внешний вид — ответственность дизайнера, а разработчик просто превращает готовый макет в интерфейс.
Программист действительно не обязан в совершенстве знать все инструменты прототипирования, но базовые знания точно не помешают. Вместо того, чтобы зависеть от дизайнера, он сможет набросать черновик после обсуждения с заказчиком и отправить его на утверждение.

Представьте, что хотите построить дом и рассчитываете быстро завершить проект. Находите бригаду опытных строителей, ставите перед ними задачу и ждете первых результатов.
Через время едете проверять состояние объекта и оказывается, что строители действовали по своему усмотрению. Вместо двух этажей построили один и сильно отклонились от первоначальной идеи.
Аналогичные проблемы возникают, когда сайт создается без прототипа и технического задания. Представления заказчика, дизайнера и программиста сильно отличаются, поэтому конечный вид продукта может быть абсолютно не таким, как планировалось.
Создавать интерфейс сайта или приложения без технического результата и закрепленной схемы внешнего вида, всё равно, что путешествовать по стране без знания местного языка. Добраться до пункта назначения максимально сложно, если под рукой нет навигатора или человека, который может спросить дорогу у жителей.
Никто не говорит, что для создания сайта обязательно тратить деньги и время на прототип. Это рекомендуемый базовый инструмент, который помогает закрепить требования заказчика в понятной форме. Он выступает в роли карты для дизайнера и программиста, а клиент уверен, что отклонений от плана не будет.
Основная цель прототипа — зафиксировать договоренности. В процессе обсуждения появляется «скелет», который со временем превратится в полноценный интерфейс. До выполнения задачи пройдет много времени, но результат будет соответствовать ожиданиям всех участников процесса.

Если хотите работать с прототипами и готовы потратить время, чтобы научиться их создавать, важно разбираться в фундаментальных понятиях. Прототипы часто путают с мокапами, хотя они отражают разные уровни детализации интерфейса.
В среде отечественных дизайнеров прототипами принято называть вайрфреймы. Это черно-белые наброски будущего продукта, которые отражают исключительно структуру. На этапе прототипа внешний вид можно менять, а когда работа над интерфейсом завершена, любые правки замедлят реализацию проекта.
Одно из главных преимуществ прототипов — поиск недостатков. В процессе анализа они часто всплывают на поверхность и это позволяет защитить продукт от критических ошибок на этапе релиза.
Представьте, что дизайнер и клиент вместе создали прототип, а дальше процесс пошёл по цепочке. Разработали макет, передали задачу верстальщику, затем подключился разработчик для натяжки на CMS.
После завершения работы над сайтом выяснилось, что несколько блоков созданы с ошибками и необходимо срочно внести изменения, чтобы защититься от негативного пользовательского опыта. Если бы команда потратила время на анализ прототипа, можно было сэкономить время.
Прототип не является панацеей, но здорово помогает всем членам рабочего процесса. Если планируется реализация большого проекта на десятки страниц, создание черновика может затянуться надолго, но это нельзя назвать лишней работой.

Разработчики могут сказать, что они не должны заниматься прототипами и находить недочеты в структуре. Их обязанности заканчиваются на коде, а остальные задачи решают другие специалисты.
С этим доводом можно частично согласиться, но если разработчик рассчитывает на постоянной основе заниматься разработкой интерфейсов, время на освоение инструментов прототипирования не будет потрачено зря.
Чаще всего клиенты обращаются к разработчикам за готовым решением. Они хотят получить сайт или приложение «под ключ» и рассчитывают, что специалист поможет решить их проблемы.
Допустим, предпринимателю нужен сайт пекарни, но у него нет знакомых дизайнеров. Он находит разработчика в своём городе, а тот предлагает ему сначала обратиться к дизайнеру. Большинство клиентов после такой обратной связи пойдут за помощью в веб-студию, которая избавить их от проблем.
Конечно, если программист дорос до определенного уровня и очередь у него расписана на несколько месяцев вперед, отказывать новым клиентам можно. Это не ударит по репутации и никак не повлияет на доход.
А вот специалистам, которые только хотят выйти на рынок разработки, надо подстраиваться под каждого клиента. Если после созвона пришлёте ему прототип главной страницы, лояльность потенциального заказчика сильно увеличится.
Какие задачи они решают в веб-разработке
Мы уже выяснили, что прототип — черновой вариант будущего интерфейса, который выступает в роли навигатора для всех участников процесса разработки. Дизайнер понимает, в каком направлении двигаться. Разработчик может свериться с прототипом на любом этапе. А клиент будет уверен, что никто не отступит от утверждённого плана.
Если дизайнер создаёт макет на основе технического задания, утверждение концепта займет гораздо больше времени, чем когда есть готовый прототип. Дизайнер просто накладывает контент на «скелет» и вносит правки на основе обратной связи от заказчика.

Техническое задание — это хорошо, но оно не закрывает все потребности дизайнера. Слова в документе можно по-разному интерпретировать, а когда есть утвержденный внешний вид, работать гораздо попроще.
Прототипы должны статью частью рабочего процесса программистов, которые хотят собрать команду и разрабатывать сайты «под ключ». В этом случае созданием прототипов могут заниматься как дизайнеры, так и разработчики.
Какие задачи решают прототипы:
- Закрепление договорённостей. Если работа осуществляется по договору и к нему прикреплено техническое задание, прототип станет границей, за которую нельзя выходить. Он поможет всем участникам процесса не сбиться с пути.
- Формирование обратной связи. В ходе анализа прототипа часто находятся критические ошибки, которые должны быть исправлены до создания макета.
- Совершенствование концепта. Чем больше итераций доработки прототипа, тем выше уровень цифрового продукта на выходе.
- Экономия времени. Качественный прототип позволит быстро перейти к следующему этапу разработки. У заказчика будет меньше правок, а дизайнер не отвлекается на внесение изменений.
- Визуализация идей. Образы в сознании разных участников процесса могут сильно отличаться, а созданный концепт позволит привести их к общему знаменателю.
- Отладка рабочего процесса. После создания прототипа начинается проектирование UI, затем HTML-верстка, а в конце интеграция в CMS.
Создание прототипов — настоящее искусство, которое сложно освоить в совершенстве за несколько дней. Новичкам может показаться, что для решения этой задачи не нужны творческие способности. Работаешь по шаблону и быстро получаешь нужный результат.
Инструменты прототипирования помогают быстрее создавать наброски высокого качества, но они становятся полезными только в умелых руках. Если разработчик в первый раз открыл интерфейс сервиса, вряд ли у него получится создать качественный прототип за пару часов.
Поэтому важно уделять время постепенному освоению инструментов, которые помогают создавать прототипы с высокой детализацией. Конечно, если разработчик хочет заниматься этой задачей. Если его привлекает только код, тратить время не стоит.
Зачем нужен прототип?
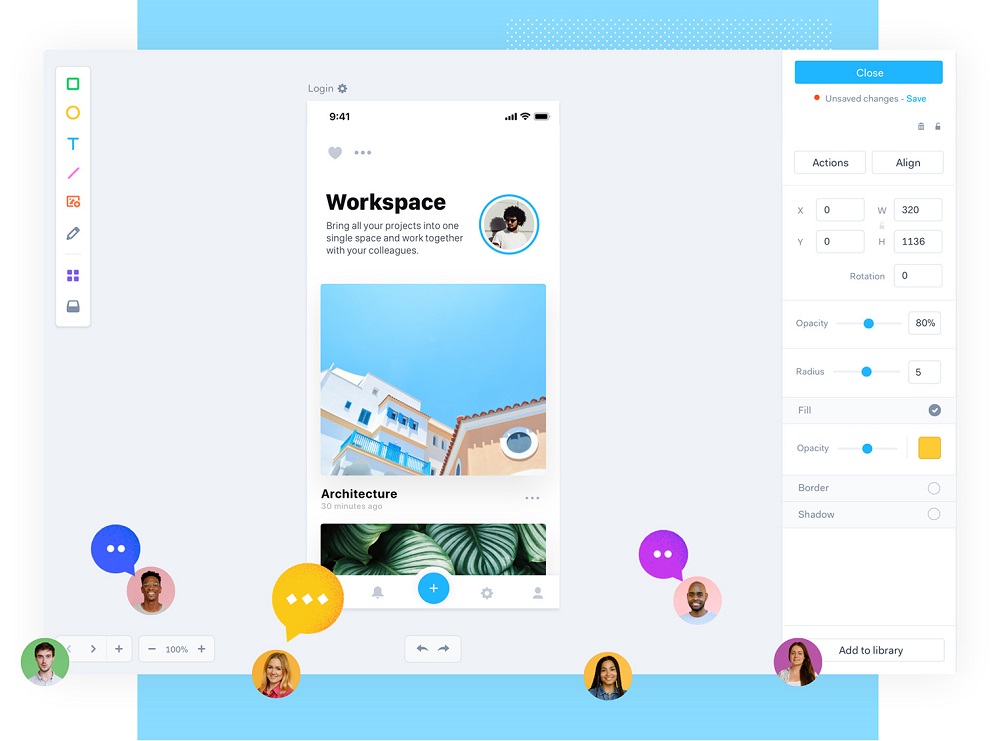
Эскизы продукта помогают спроектировать будущее видение результата. Приведу пример: когда я делаю сайт, я делюсь набросками страницы с клиентом, либо командой, чтобы понять, в какой направлении необходимо работать и не пропустил ли я что-нибудь. Так я могу получить подлинную обратную связь и улучшить продукт, над которым работаю.
Основные причины использования прототипов
- Быстрый фидбек
Одним из наиболее важных аспектов процесса создания продукта является сбор обратной связи. С помощью прототипов вы можете собирать отзывы на каждом этапе разработки продукта — будь то добавление новых функций или изменение элементов. Проверьте, что работает для аудитории, а что нет. Обратная связь будет иметь жизненно важное значение для успеха вашего проекта.Если вы стремитесь делать то, что хотят люди, то они не смогут сказать вам, что хотят пока не попробуют этого. -
Лучшее видение дизайна
Создание прототипов не только обеспечивает четкую визуализацию дизайна, чтобы понять внешний вид конечного продукта, но также помогает команде понять, что они проектируют, для кого и почему они проектируют.
-
Экономия времени и денег
Старайтесь оставаться в «режиме прототипирования» как можно дольше. Чем больше вы узнаете о проблеме проектирования, которую пытаетесь решить, тем быстрее будет реализация. В предварительную модель всегда можно внести желаемые изменения заранее, потому что к этому моменту не было вложены усилия для создания конечного продукта. Таким образом, ранние изменения помогут вам быстрее достичь ваших целей. И как побочный эффект экономии времени, прототипирование также сделает ваш процесс разработки более рентабельным, поскольку весь цикл разработки становится короче.
По словам Форда, благодаря прототипированию он экономит до 439 тыс. Долл. США и месяцы времени на подготовку.
- Не отвлекаться на лишнее
При разработке продукта возникает множество деталей и отвлекающих факторов, которые могут помешать проектированию взаимодействий пользователя с продуктом. Поэтому, создание прототипа позволяет создать технически правильный и функциональный продукт. -
Проверка перед дизайном и разработкой
Прототипирование позволяет проводить несколько обсуждений между итерациями, прежде чем приступить к окончательной разработке. Этот итеративный процесс позволяет вам быть уверенным в том, что вы делаете, именно то, что вам нужно.
Секретная ссылка
Прежде чем продолжить, нужно обсудить «секретную» ссылку, которая заставляет прототип работать так, как он работает.
Каждый объект в JavaScript имеет «секретное» свойство, которое добавляется при определении или инициализации объекта. Данное свойство имеет имя __proto__. Именно через него осуществляется доступ к цепочке прототипа. Однако использование __proto__ в своем приложении является плохой идеей, так как не все браузеры обеспечивают доступ к нему.
Свойство __proto__ не следует путать с прототипом объекта. Это два разных свойства и они действуют взаимосвязано. Важно понимать различия, так как на первых порах очень легко запутаться. Давайте разберемся детально. Когда мы создаем функцию myObject, то определяем объект типа Function.
console.log(typeof myObject); // function
Function — предопределённый объект в JavaScript и, следовательно, он имеет свои собственные свойства (например, length и arguments) и методы (например, call и apply). А также свой собственный прототип объекта и ссылку __proto__. Все выше сказанное означает, что где-то внутри механизма JavaScript, есть код, который делает следующую операцию:
Function.prototype = { arguments: null, length: 0, call: function(){ // секретный код }, apply: function(){ // секретный код } … }
В действительности все не так просто. Здесь мы приводим только иллюстративную часть для демонстрации работы цепочки прототипа.
Итак, мы определяем myObject как функцию и даем ей один аргумент name, но не устанавливаем никаких других свойств, таких как length, или методов, таких как call. Почему же тогда работает следующий код?
console.log(myObject.length); // 1 (количество доступных аргументов)
Потому, что когда мы определяем myObject, то создается свойство __proto__ и ему назначается значение Function.prototype (как было описано выше). Поэтому, когда мы обращаемся к myObject.length, происходит поиск свойства length у объекта myObject, и при отсутствии оного осуществляется переход по цепочке с помощью ссылки __proto__ link, находится свойство и возвращается его значение.
Можно удивиться. почему length имеет значение 1, а не 0 (или любое другое число). Потому, что myObject в действительности является реализацией Function.
console.log(myObject instanceof Function); // true console.log(myObject === Function); // false
Когда создается релаизация объекта, свойство __proto__ начинает указывать на конструктор прототипа, который в нашем случае представляет собой Function.
console.log(myObject.__proto__ === Function.prototype) // true
Дополнительно, когда вы создаете новый объект Function, код конструктора Function подсчитывает количество аргументов и обновляет свойство this.length соответствующим образом. В нашем случае аргумент 1.
Но если мы создаем реализацию myObject с помощью ключевого слова new, __proto__ указывает на myObject.prototype, так как myObject является конструктором новой реализации.
var myInstance = new myObject(“foo”); console.log(myInstance.__proto__ === myObject.prototype); // true
В дополнение к методам в прототипа Function, например, к call и apply, у нас появляется метод myObjectgetName.
console.log(myInstance.getName()); // foo var mySecondInstance = new myObject(“bar”); console.log(mySecondInstance.getName()); // bar console.log(myInstance.getName()); // foo
Таким образом мы можем создавать столько реализаций объекта, сколько нужно.
Зачем использовать прототип?
Например, при разработке игры нужно несколько (возможно, сотню) объектов отображать на экране. Каждый объект имеет свои свойства, такие как координаты x и y, width,height, и другие.
Можно сделать так:
var GameObject1 = { x: Math.floor((Math.random() * myCanvasWidth) + 1), y: Math.floor((Math.random() * myCanvasHeight) + 1), width: 10, height: 10, draw: function(){ myCanvasContext.fillRect(this.x, this.y, this.width, this.height); } … }; var GameObject2 = { x: Math.floor((Math.random() * myCanvasWidth) + 1), y: Math.floor((Math.random() * myCanvasHeight) + 1), width: 10, height: 10, draw: function(){ myCanvasContext.fillRect(this.x, this.y, this.width, this.height); } … };
И еще 98 раз.
Все эти объекты создаются и хранятся в памяти — с отдельными реализациями нужных методов. Такой подход очень далек от идеала — игра будет перегружать брауззер. что может в конечном итоге привести к зависанию.
Но можно сохранить эффективность работы приложения. Нужно все лишь создать сотню разных объектов с единственным объектом prototype.
Как использовать прототип?
Для того, чтобы увеличить производительность приложения, мы можем (пере)определить свойство прототипа GameObject. Каждый экземпляр GameObject будет ссылаться на методы в GameObject.prototype так, как будто они принадлежат ему.
// Определяем конструктор GameObject var GameObject = function(width, height) { this.x = Math.floor((Math.random() * myCanvasWidth) + 1); this.y = Math.floor((Math.random() * myCanvasHeight) + 1); this.width = width; this.height = height; return this; }; // (Пере)определяем прототип GameObject GameObject.prototype = { x: 0, y: 0, width: 5, width: 5, draw: function() { myCanvasContext.fillRect(this.x, this.y, this.width, this.height); } };
Теперь создаем 100 реализаций GameObject.
var x = 100, arrayOfGameObjects = []; do { arrayOfGameObjects.push(new GameObject(10, 10)); } while(x—);
У нас есть массив со ста объектами GameObject, которые используют общий прототип и определение метода draw, что существенно экономит память приложения.
Вызов метода draw осуществляется очень просто:
var GameLoop = function() { for(gameObject in arrayOfGameObjects) { gameObject.draw(); } };
Прототип — обычный объект
Прототип является обычным объектом. Если после создания всех экземпляров GameObject, мы решим выводить круги вместо прямоугольников, то можно просто обновить метод GameObject.prototype.draw.
GameObject.prototype.draw = function() { myCanvasContext.arc(this.x, this.y, this.width, 0, Math.PI*2, true); }
И теперь все предыдущие и будущие реализации GameObject будут рисовать круги.
Изменение предопределенного прототипа.
Да, такое возможно. Может быть вы знакомы с библиотеками JavaScript, например, Prototype, которые используют данную возможность.
Например:
String.prototype.trim = function() { return this.replace(/^s+|s+$/g, ‘’); };
Теперь можно использовать данный метод для любой строки:
“ foo bar “.trim(); // “foo bar”
Но у данного способа есть обратная сторона. Например, вы можете использовать выше описанный метод в своих приложениях, но в новой версии браузера может появиться предопределенный метод trim в прототипе String. Таким образом, ваше определение trim будет изменять предопределнное! Ой! Для преодоления данной проблемы можно использовать проверку.
if(!String.prototype.trim) { String.prototype.trim = function() { return this.replace(/^s+|s+$/g, ‘’); }; }
Хотя, обычно следует избегать изменения предопределенных прототипов.
Почему ТЗ не заменяет прототип
Мы уже частично ответили на этот вопрос, но так как он очень важен, необходимо провести глубокий анализ. Постараемся сделать так, чтобы новички поняли принципиальную разницу и не попали в ловушку распространённых мифов.
Прототип и техническое задание — два компонента, которые связаны между собой, но выполняют немного разные задачи. Прототип позволяет зафиксировать внешний вид, а техническое задание описывает важные нюансы.

Если вернуться к примеру со зданием, то прототип — чертеж. Он описывает расположение комнат, особенности архитектуры и другие параметры, которые сильно влияют на конечный результат.
Техническое задание — приложение к проекту, описывающее требования к зданию. В документе может быть указан дизайн комнат, требования к стилю, вместимость гаражей и остальные нюансы.
Если провести другую аналогию, то прототип — карта для прохождения маршрута, а ТЗ — правила игры и подсказки, которые помогают быстро дойти до финальной точки. Каждый компонент по отдельности полезен, но вместе они позволяют сократить время решения задачи в несколько раз.
Если клиент говорит, что прототип не нужен и можно обойтись техническим заданием, постарайтесь переубедить его. Расскажите, что лучше потратить время на создание «скелета», чтобы защитить проект от критических ошибок и проверить его на жизнеспособность до начала работы над дизайном.
Лучше, если прототип будет делать специалист, который знает особенности продукта и компании. Это гарантирует максимально быстрое и точное попадание в потребности целевой аудитории и требования заказчика.
Можно делегировать задачу внешнему подрядчику, но тогда нет гарантий, что конечный результат будет устраивать все стороны. Ему однозначно придется потратить время на анализ ЦА и погружение в особенности продукта.
Как разработчику научиться создавать прототипы
Если твёрдо решили, что хотите освоить инструменты прототипирования, приготовьтесь к тому, что на это уйдет не один день. Это не рутинная работа, а творческий процесс, который отнимает много сил и времени.
Даже если заказчик подробно изложил требования, их реализация может стать сложной задачей. Длительность разработки прототипа зависит от особенностей проекта. Простенький лендинг собирается за несколько часов, а корпоративный портал превращается в многочасовую задачу.
Чтобы научиться создавать прототипы, необязательно проходить курсы по дизайну. Тем более что инфопродуктов по этой теме крайне мало. Самый простой путь — просмотр видеоуроков по популярным сервисам и практический опыт.
Лучше начинать с простых задач и постепенно повышать уровень сложности. Если сразу возьметесь за проект на 10-15 страниц клиент будет долго ждать конечного результата.
Тем, кто считает, что прототипы — лишняя трата времени, проще заниматься написанием кода и не переключать внимание на другие задачи. Этот путь нельзя назвать единственно правильным, но он точно является приоритетным для разработчиков в чистом виде.
Прототипирование может стать хорошей разгрузкой для специалистов, которые целыми днями сидят в редакторе кода. Смещение фокуса на другие задачи помогает защититься от выгорания. Рано или поздно любые проекты начинают казаться рутинными и работа приносит меньше удовольствия.

Клиенты часто сами не знают, какое визуальное решение окажется правильным, поэтому они доверяют задачу профессионалам. Разработчику, который решил освоиться в новой нише, придётся не просто работать по готовому плану, а проявить творческие способности.
Остаётся только выбрать подходящий инструмент прототипирования, освоить его хотя бы на базовом уровне и предоставлять клиентам комплексные услуги. Далеко не все разработчики могут обеспечить такой подход к работе, поэтому можно использовать создание прототипов как преимущество перед конкурентами.
Наследование прототипа
- Date объекты наследуются от Date.prototype
- Array объекты наследуются от Array.prototype
- Person объекты наследуются от Person.prototype
Object.prototype находится на вершине цепочки наследования прототипов:
Date objects, Array объекы, и Person объекты наследуются от Object.prototype.
Добавление свойств и методов к объектам
Иногда вы хотите добавить новые свойства (или методы) ко всем существующим объектам данного типа.
Иногда вы хотите добавить новые свойства (или методы) в конструктор объекта.
Прототип объекта
Как упоминалось ранее, свойство прототипа объекта невидимо. Используйте метод Object.getPrototypeOf(obj) вместо __proto__ для доступа к объекту-прототипу.
function Student() { this.name = ‘John’; this.gender = ‘M’; } var studObj = new Student(); Student.prototype.sayHi = function(){ alert(«Hi»); }; var studObj1 = new Student(); var proto = Object.getPrototypeOf(studObj1); // Возвращает прототип объекта Student alert(proto.constructor); // Возвращает функцию Student
Объект прототипа включает в себя следующие свойства и методы.
Свойства:
| constructor | Возвращает функцию, которая создала экземпляр. |
| __proto__ | Это невидимое свойство объекта. Он возвращает объект-прототип функции, на которую он ссылается. |
Методы:
| hasOwnProperty() | Возвращает логическое значение, указывающее, содержит ли объект указанное свойство как прямое свойство этого объекта и не унаследованое через цепочку прототипов. |
| isPrototypeOf() | Возвращает логическое указание, находится ли указанный объект в цепочке прототипов объекта, для которого вызывается этот метод. |
| propertyIsEnumerable() | Возвращает логическое значение, которое указывает, является ли указанное свойство enumerable или нет. |
| toLocaleString() | Возвращает строку в локальном формате. |
| toString() | Возвращает строку. |
| valueOf | Возвращает примитивное значение указанного объекта. |
Chrome и Firefox обозначают прототип объекта как __proto__, который является публичной ссылкой, тогда как внутри он ссылается как [[Prototype]]. Internet Explorer ниже версии 11 не включает __proto__.
Метод getPrototypeOf() стандартизирован начиная с ECMAScript 5 и доступен начиная с IE 9.
Изменение прототипа
Как упоминалось выше, каждый прототип объекта связан с объектом-прототипом функции. Если вы измените прототип функции, то только новый объект будет связан с измененным прототипом. Все остальные существующие объекты по-прежнему будут ссылаться на старый прототип функции. Следующий пример демонстрирует этот сценарий.
function Student() { this.name = ‘John’; this.gender = ‘M’; } Student.prototype.age = 15; var studObj1 = new Student(); alert(‘studObj1.age = ‘ + studObj1.age); // 15 var studObj2 = new Student(); alert(‘studObj2.age = ‘ + studObj2.age); // 15 Student.prototype = { age : 20 }; var studObj3 = new Student(); alert(‘studObj3.age = ‘ + studObj3.age); // 20 alert(‘studObj1.age = ‘ + studObj1.age); // 15 alert(‘studObj2.age = ‘ + studObj2.age); // 15
Использование свойства прототипа
Свойство JavaScript prototype позволяет добавлять новые свойства в конструкторы объектов:
Пример
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
Person.prototype.nationality = «English»; Попробуйте сами »
Свойство JavaScript prototype также позволяет добавлять новые методы в конструкторы объектов:
Пример
function Person(first, last, age, eyecolor) {
this.firstName = first;
this.lastName = last;
this.age = age;
this.eyeColor = eyecolor;
}
Person.prototype.name = function() {
return this.firstName + » » + this.lastName;
Прототипное наследование через глобальный объект Object
В JavaScript есть способ организовать прототипное наследование с помощью глобального объекта Object и его метода create, который используется для создания объектов. При использовании Object.create() специальное свойство прототипа __proto__ уже не используется.
function Car() {};
function Audi() {};Audi.prototype = Object.create(Car.prototype);Audi.prototype.constructor = Audi;
В вышеуказанном примере мы установили для класса Audi наследование прототипа от класса Car с помощью Object.create().
Заметьте, что после использования Object.create() для установки прототипа обязательно нужно установить классу-наследнику конструктор прототипа. Его значением должен быть сам класс-наследник.
При создании объекта, как типа данных, его конструктором по умолчанию становится глобальный объект Object.
У классов, использующихся для создания примитивных типов данных (например классы Number, String), нет прототипа.
Делегирование с использованием constructor()
Делегирование с использованием constructor() используется при функциональном наследовании в связи с тем, что методы родительского класса, вынесенные (определенные) в свойстве prototype, при функциональном наследовании не наследуются.
Делегирование с использованием constructor() включает в себя два этапа:
- функциональное наследование;
- перезапись прототипа и восстановление constructor() дочернего объекта.
<текстареа class=»urvanov-syntax-highlighter-plain print-no» data-settings=»dblclick» readonly=»» style=»-moz-tab-size:4; -o-tab-size:4; -webkit-tab-size:4; tab-size:4; font-size: 16px !important; line-height: 20px !important;»> // Родительский класс function Person(first, last, age, gender) { this.name = { first, last, }; this.age = age; this.gender = gender; } // Метод родительского класса, определенный в prototype Person.prototype.greeting = function () { return («Hi! I’m » + this.name.first + «.»); }; function Teacher(first, last, age, gender, subject) { Person.apply(this, arguments); // функциональное наследование от Person (метод, вынесенный в прототип, не наследуется) // добавляем специфическую функциональность Teacher (свойства и/или методы) this.subject = subject; } let newPerson = new Person(«Alex», «NAV», 30, «male»); console.log(newPerson); // Person {name: {…}, age: 30, gender: «male»} console.log(newPerson.greeting()); // Hi! I’m Alex. let newTeacher = new Teacher(«Mary», «VAN», 25, «female», ‘english’); console.log(newTeacher); // Teacher {name: {…}, age: 25, gender: «female», subject: «english»} console.log(newTeacher.greeting()); // TypeError: newTeacher.greeting is not a function (метод не унаcледован)
| 123456789101112131415161718192021222324252627 | // Родительский классfunctionPerson(first,last,age,gender){ this.name={ first, last, }; this.age=age; this.gender=gender;}// Метод родительского класса, определенный в prototypePerson.prototype.greeting=function(){ return(«Hi! I’m «+this.name.first+».»);}; functionTeacher(first,last,age,gender,subject){ Person.apply(this,arguments);// функциональное наследование от Person (метод, вынесенный в прототип, не наследуется) // добавляем специфическую функциональность Teacher (свойства и/или методы) this.subject=subject;} let newPerson=newPerson(«Alex»,»NAV»,30,»male»);console.log(newPerson);// Person {name: {…}, age: 30, gender: «male»}console.log(newPerson.greeting());// Hi! I’m Alex. let newTeacher=newTeacher(«Mary»,»VAN»,25,»female»,’english’);console.log(newTeacher);// Teacher {name: {…}, age: 25, gender: «female», subject: «english»}console.log(newTeacher.greeting());// TypeError: newTeacher.greeting is not a function (метод не унаcледован) |
Для решения данной проблемы необходимо:
- в prototype дочернего класса записать prototype родительского класса, используя метод Object.create();
- воcстановить значение constructor() дочернего класса, потерянное при перезаписи prototype.
Таким образом, код функции-конструктора дочернего класса будет следующим:
<текстареа class=»urvanov-syntax-highlighter-plain print-no» data-settings=»dblclick» readonly=»» style=»-moz-tab-size:4; -o-tab-size:4; -webkit-tab-size:4; tab-size:4; font-size: 16px !important; line-height: 20px !important;»> function Teacher(first, last, age, gender, subject) { Person.apply(this, arguments); // функциональное наследование от Person // добавляем специфическую функциональность Teacher (свойства и/или методы) this.subject = subject; } Teacher.prototype = Object.create(Person.prototype); Teacher.prototype.constructor = Teacher;
| 1234567 | functionTeacher(first,last,age,gender,subject){ Person.apply(this,arguments);// функциональное наследование от Person // добавляем специфическую функциональность Teacher (свойства и/или методы) this.subject=subject;}Teacher.prototype=Object.create(Person.prototype);Teacher.prototype.constructor=Teacher; |
Создание «пустого» объекта
С помощью Object.create() можно создать абсолютно пустой объект без прототипа и встроенных методов. Для этого в параметры метода create нужно передать null.
const obj = Object.create(null);
Цепочки прототипов
В JavaScript мы можем организовывать цепочки прототипов — то есть один класс будет иметь прототипом другой класс, а этот другой класс — третий класс. Таким образом Если объект класса не найдёт свойства или метода у себя, то он начнём искать его в своём прототипе. Если и там не найдёт, то в прототипе прототипа. И так далее до глобального объекта Object.
function Car() {};
function Audi() {};Audi.prototype.__proto__ = Car.prototype;
function Q8() {};Q8.prototype.__proto__ = Audi.prototype;
В вышеуказанном примере, если у класса Q8 не нашлось своих методов или свойств, он начнёт их искать у своего класса-родителя Audi. Тот в свою очередь имеет своего класса-родителя и если класс Q8 не найдёт в классе Audi нужны свойств или методов, то начнёт поиск в классе Car.
Переопределение методов при прототипном наследовании
Для того чтобы расширить (переопределить) метод прототипа к классе нам нужно в методе класса вызвать метод родителя через ключевые слова call или apply и применить их к текущему классу. Затем писать уже код, который будет расширять метод из прототипа.
Полезные методы для работы с прототипным наследованием
Методы самого экземпляра класса:
obj.hasOwnProperty(prop) — возвращает true если свойство prop принадлежит именно классу объекта, а не его прототипа, иначе false.
Методы глобального объекта Object:
Object.getPrototypeOf(obj) — возвращает прототип объекта obj.
Object.setPrototypeOf(obj) — устанавливает прототип объекту obj.
Object.create(proto, descriptors) — создаём новый объект с прототипом proto и набором дескрипторов descriptors. Набор дескрипторов не является обязательным параметром.
Итог
Лучший способ достичь конечного результата с минимальными переделками — это прототипирование и пользовательское тестирование. При разработке проекта начинайте с прототипов. Позвольте реальным пользователям попробовать то, что вы создаете. Просто покажите им, как это работает.
- https://liquidhub.ru/blogs/blog/prototipy-v-programmirovanii
- https://vc.ru/design/127118-pochemu-prototipy-tak-vazhny
- https://ruseller.com/lessons.php?id=1445&rub=28
- https://schoolsw3.com/js/js_object_prototypes.php
- https://programfiles.info/javascript/prototipy-v-javascript/
- https://ezlessons.ru/javascript-prototype-inheritance
- https://flagman.top/about-business/php-i-t-p-uzelki/prototipnoe-nasledovanie-v-javascript