Содержание
- 1 Типы и структуры данных. Основы.
- 2 Примитивы
- 3 Определение типа данных
- 4 Оператор typeof
- 5 Число «number»
- 6 Число «bigint»
- 7 Булевый (логический) тип «boolean»
- 8 Символы «symbol»
- 9 Объекты «object»
- 10 Тип данных Array (массив)
- 11 Тип данных Function (функция)
- 12 Простые типы данных
- 13 Как настроить проверку типов
Типы и структуры данных. Основы.
Далее мы будем использовать оператор typeof, чтобы разобраться с типами.
Есть ли типы в JS?
Кто-то может сказать, что JS не типизированный язык или что его типы нельзя назвать системными типами. От вас не требуется объявлять тип при создании переменной, как в других строго типизированных языках, например int x = 10. Я же (как и JS специалисты) заявляю, что в JS есть типы.
JS можно назвать и динамически типизированным и слабо типизированным.
Статическая типизация
JS не является статически типизированным языком, если только вы не используете такие инструменты как Typescript или Flow, которые компилируют в JS код. Мы коснёмся этой темы для примера.
Статическая типизация подразумевает принудительное присвоение типа, который не так просто изменить. Все переменные должны объявляться с типом.
Динамическая типизация
Языки с динамической типизацией допускают изменение типа во время рабочего цикла. Это значит, что запустив выполнение кода, компилятор/интерпретатор, увидев переменную и её значение, сам определит тип данных. В этом случае, тип также принудительно задан, просто JS сам определяет его.
Слабая типизация
Слабо типизированные языки допускают изменение типа. Например: 1 + ‘2’ // ’12’ . JS видит, что вы пытаетесь сложить число и строку (недопустимая операция), в результате он преобразует число в строку и возвращает ‘12’.
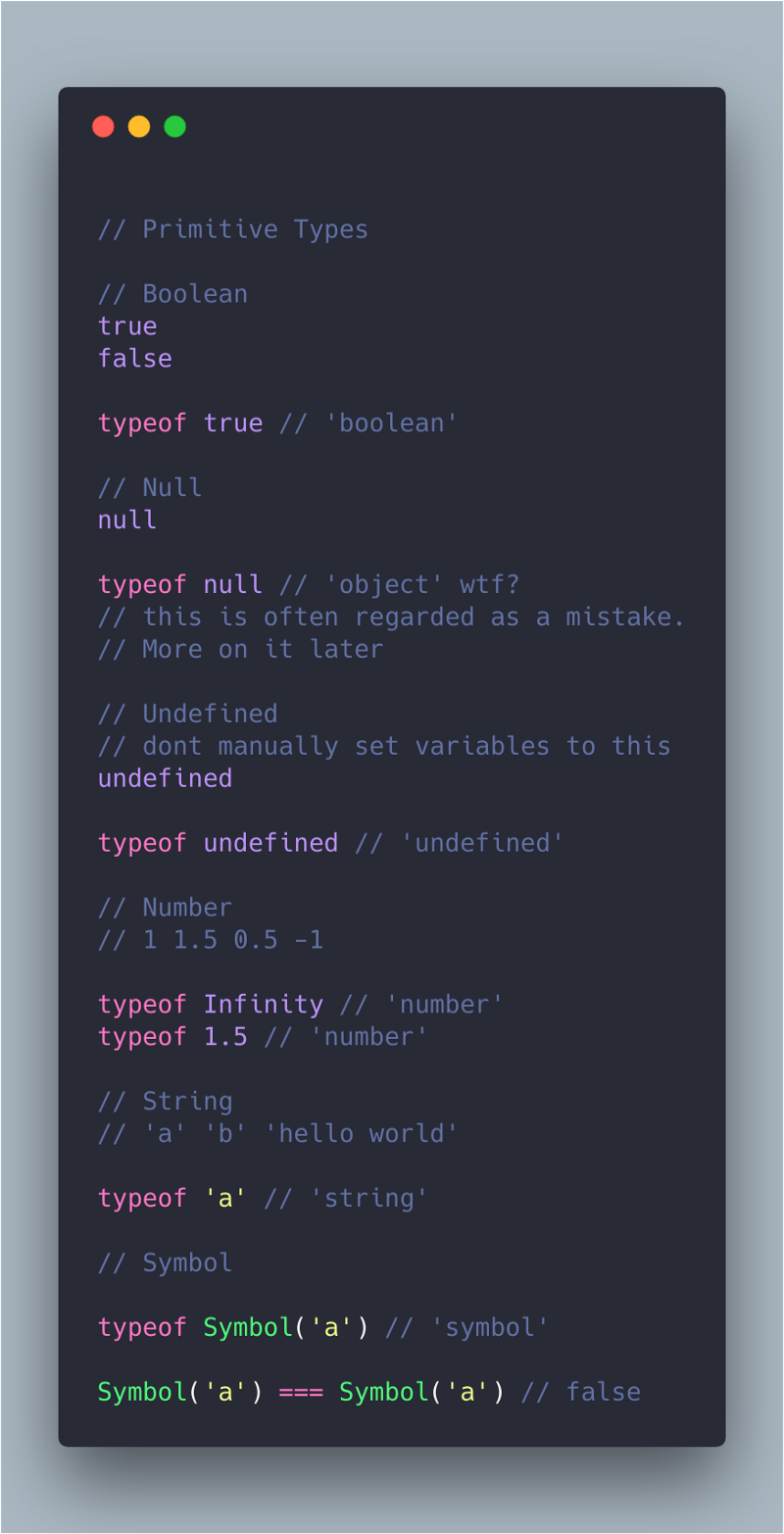
Примитивы
Эти шесть типов задуманы как примитивы. Они не являются объектами и не имеют собственных методов. Все примитивы неизменны.
- Boolean — true or false
- Null — нет значения
- Undefined — объявленная переменная, но без значения
- Number — целочисленные, с плавающей точкой и т.д.
- String —строка
- Symbol — уникальное значение, которое не совпадает с другими
Всё остальное это объекты.

Основы примитивов
Определение типа данных
В JavaScript для удобства работы и представления данных, классифицируют их на определенные типы. Так, например, различают тип данных «число» и тип данных «строка», каждый из них имеет свои собственные особенности и различия.
Далее, коротко рассмотрим все существующие типы данных в JavaScript.
Оператор typeof
Для того чтобы определить к какому типу данных относится то или иное значение, применяют оператор typeof единственным операндом, которого является идентификатор значения. Оператор typeof возвращает имя типа данных своего операнда.
Подробно об использовании typeof и типах переменных в Javascript
- Javascript тип переменных число
- Строку умножить на число -> какой тип переменной
- Тип переменной -> число разделить на ноль
- Javascript тип переменных строка «string»
- Тип специальное значение «undefined» и «null»
- Булевый (логический) тип «boolean»
- Тип объекты «object»
Javascript тип переменных число
Мы уже говорили, что переменную можно объявлять без «var» Тип число – будет одинаковым и для целого и дробного числа.
Для вывода информации о типе переменных в javascript используется оператор «typeof», для иллюстрации типа числа создадим переменную и выведем его тип. Переменной присвоим typeof + число. Здесь обращаю ваше внимание, что можно не использовать скобки
Javascript строку умножить на число -> какой тип переменной
Если мы используем тип число, то естественно, что нам нужно знать, что будет возвращать при неправильных результатах вычислений!
К примеру, если умножить строку на число…, то какой тип переменной будет выводить typeof
Число «number»
var n = 123; n = 12.345;
Единый тип число используется как для целых, так и для дробных чисел.
Существуют специальные числовые значения Infinity (бесконечность) и NaN (ошибка вычислений).
Например, бесконечность Infinity получается при делении на ноль:
alert( 1 / 0 ); // Infinity
Ошибка вычислений NaN будет результатом некорректной математической операции, например:
alert( «нечисло» * 2 ); // NaN, ошибка
Эти значения формально принадлежат типу «число», хотя, конечно, числами в их обычном понимании не являются.
Особенности работы с числами в JavaScript разобраны в главе Числа.
Число «bigint»
В JavaScript тип «number» не может содержать числа больше, чем 253 (или меньше, чем -253 для отрицательных). Это техническое ограничение вызвано их внутренним представлением. 253 – это достаточно большое число, состоящее из 16 цифр, поэтому чаще всего проблем не возникает. Но иногда нам нужны действительно гигантские числа, например в криптографии или при использовании метки времени («timestamp») с микросекундами.
Тип BigInt был добавлен в JavaScript, чтобы дать возможность работать с целыми числами произвольной длины.
Чтобы создать значение типа BigInt, необходимо добавить n в конец числового литерала:
// символ «n» в конце означает, что это BigInt const bigInt = 1234567890123456789012345678901234567890n;
Более подробно тип данных BigInt мы рассмотрим в отдельной главе BigInt.
Булевый (логический) тип «boolean»
У него всего два значения: true (истина) и false (ложь).
Как правило, такой тип используется для хранения значения типа да/нет, например:
var checked = true; // поле формы помечено галочкой checked = false; // поле формы не содержит галочки
О нём мы поговорим более подробно, когда будем обсуждать логические вычисления и условные операторы.
Символы «symbol»
«Символ» представляет собой уникальный идентификатор.
Создаются новые символы с помощью функции Symbol():
// Создаём новый символ — id let id = Symbol();
При создании символу можно дать описание (также называемое имя), в основном использующееся для отладки кода:
// Создаём символ id с описанием (именем) «id» let id = Symbol(«id»);
Символы гарантированно уникальны. Даже если мы создадим множество символов с одинаковым описанием, это всё равно будут разные символы. Описание – это просто метка, которая ни на что не влияет.
Например, вот два символа с одинаковым описанием – но они не равны:
let id1 = Symbol(«id»); let id2 = Symbol(«id»); alert(id1 == id2); // false
Более подробно c символами мы познакомимся в главе Тип данных Symbol.
Объекты «object»
Первые 7 типов называют «примитивными».
Особняком стоит восьмой тип: «объекты».
Он используется для коллекций данных и для объявления более сложных сущностей.
Объявляются объекты при помощи фигурных скобок {…}, например:
var user = { name: «Вася» };
Тип данных Array (массив)
Массив — это тип объекта, используемый для хранения нескольких значений в одной переменной. Каждое значение (также называемое элементом массива) имеет числовой индекс, и оно может содержать данные любых типов данных: числа, строки, логические значения, функции, объекты и даже другие массивы. Индекс массива начинается с 0, поэтому первый элемент массива — это arr[0], а не arr[1].
Самый простой способ создать массив — указать элементы массива в виде списка через запятую, заключенного в квадратные скобки, как показано в примере ниже:
var colors = [«Red», «Green», «Blue»]; var cities = [«Moscow», «London», «Paris», «New York»]; alert(colors[0]); // Результат: Red alert(cities[2]); // Результат: Paris
Тип данных Function (функция)
Функция является вызываемым объектом, который выполняет блок кода. Поскольку функции являются объектами, их можно назначать переменным.
Фактически, функции могут использоваться в любом месте, где может использоваться любое другое значение. Функции могут храниться в переменных, объектах и массивах. Функции могут быть переданы в качестве аргументов другим функциям, а функции могут быть возвращены из функций. Рассмотрим следующую функцию:
Простые типы данных
Числа
Число представляет собой последовательность цифр, которая находится в промежутке от 5e-324 (минимальное значение числа) до 1.7976931348623157e+308 (максимальное значение числа). Любое число меньшее чем 5e-324, автоматически преобразуется в число — 0 (нуль) (для отрицательных чисел в -0), а число большее чем 1.7976931348623157e+308 преобразуется в значение — Infinity (бесконечность) (для отрицательных чисел в -Infinity).
JavaScript не представляет отдельных типов данных для чисел (integer, float, double, long interger, …), как например, это делают другие языки программирования (C++, Java). Все числа в Javascript представлены в виде одного единственного типа данных — number с размерностью 64 бит и всегда представляет из себя число с плавающей точкой (десятичная дробь).
Числа могут быть представлены как в десятичной, так и в шестнадцатеричной и восьмеричной системах счисления.
Также значения числа может быть записано в экспоненциальной форме.
Далее даны несколько примеров чисел в JavaScript.
<текстареа class=»crayon-plain print-no» data-settings=»dblclick» readonly=»» style=»-moz-tab-size:4; -o-tab-size:4; -webkit-tab-size:4; tab-size:4; font-size: 14px !important; line-height: 18px !important;»> var year = 1993, // целое число price = 45.88, // десятичное число (с плавующей точкой) bigNum = 3e12, // число с экспонентой — 3000000000000 hexNum = 0xff, // число в шестнадцатеричное системе счисления — 255 octNum = 055; // число в восьмеричной системе счисления — 45 // Проверка типа данных каждой из переменных typeof year; // => number typeof price; // => number typeof bigNum; // => number typeof hexNum; // => number typeof octNum; // => number
| 123456789101112 | varyear=1993,// целое число price=45.88,// десятичное число (с плавующей точкой) bigNum=3e12,// число с экспонентой — 3000000000000 hexNum=0xff,// число в шестнадцатеричное системе счисления — 255 octNum=055; // число в восьмеричной системе счисления — 45 // Проверка типа данных каждой из переменныхtypeof year; // => numbertypeof price; // => numbertypeof bigNum;// => numbertypeof hexNum; // => numbertypeof octNum;// => number |
Строки
Строкой в JavaScript называют любую последовательность символов, которая находится между двойными кавычками — «», одинарными кавычками — », либо наклонными кавычками — . Каждый из видов кавычек абсолютно идентичны между собой, и выбор, какие кавычки использовать, остается лишь вопросом вкуса и удобства, в отличии, например от языка PHP, где каждый из видов кавычек имеет дополнительную функциональность.
Для того чтобы использовать в строке слова, которые находятся в кавычках, нужно лишь использовать разные типы кавычек, например: ‘»Строки» в JavaScript’, или экранировать их с помощью символа — , например: «»Строки» в JavaScript».
Ниже представлено несколько примеров значений строкового типа.
<текстареа class=»crayon-plain print-no» data-settings=»dblclick» readonly=»» style=»-moz-tab-size:4; -o-tab-size:4; -webkit-tab-size:4; tab-size:4; font-size: 14px !important; line-height: 18px !important;»> var lang = «JavaScript», // строка в двойных кавычках creator = ‘Brendan Eich’, // строка в одинарных кавычках standart = `ECMAScript`, // строка в обратных кавычках htmlBlock = »
Логический тип данных
Данные логического типа могут принимать только два значения — true (истина) или false (ложь). Логический тип данных проще всего рассматривать как переключатель между двумя состояниями какой либо сущности, например из состояния включено в состояние выключено и наоборот. Логический тип данных часто используется при различных проверках значений.
Null и Undefined
Null и Undefined — это типы данных, которые говорят об отсутствии каких-либо значений вовсе. Undefined в отличии от null говорит об отсутствии значений на более высоком уровне.
Значение undefiend автоматически присваивается любой не инициализированной переменной, несуществующему элементу массива или свойству объекта, а также при отсутствии параметра в функции, когда она ожидает его получить при вызове и, если функция не возвращает никакого значения, то она
возвращает undefined.
Значения null и undefined не могут быть преобразованы ни к каким другим типам данных. В виду этого они не могут пройти проверку на истинность значений только если они не равны сами себе.
У null и undefined нет объектов-оберток, поэтому при вызове каких либо методов из этих значений Вы получите ошибку TypeError.
Тот факт, что оператор typeof для типа null возвращает тип данных object, является известной всем ошибкой в языке JavaScript. С выпуском новых спецификаций ECMAScript эту ошибку нарочно не исправляют, просто потому, что ее исправление заденет все ныне созданные проекты на JavaScript, и приведет их к нерабочему состоянию. На текущий момент, остается лишь принимать эту ошибку как данность.
Как настроить проверку типов
Как отмечалось выше, это можно сделать на уровне файла, глобально для всех проектов и для отдельного проекта. Рассмотрим эти способы подробнее.
Проверка типов на уровне файла
Если вы работаете в Visual Studio Code, линтинг типов можно включить несколькими способами. Самый простой — добавить в начале файла такой комментарий:
// @ts-check
Проверка типов для всех проектов
Если не хотите каждый раз добавлять комментарии в файлы, включите проверку в редакторе. Найдите в настройках пункт Check JS и отметьте его галочкой.
Так вы включаете линтинг типов для любого файла с кодом JavaScript, который редактируете.
Проверка типов для конкретного проекта
Если не хотите включать проверку типов для всех проектов по умолчанию, ограничьтесь конкретным проектом. Соответствующие настройки надо указать в файле settings.json. Сначала создайте директорию .vscode в корне проекта. В этой директории создайте файл settings.json, в котором включите проверку типов:
{«javascript.implicitProjectConfig.checkJs»:true}
Третий способ предпочтительный, так как с его помощью можно включить линтинг типов во всех файлах JavaScript в выбранном проекте. Чтобы отключить проверку типов в каком-либо файле, например, в файлах, созданных Gulp или другими сборщиками, просто добавьте в начале файла комментарий:
// @ts-nocheck
- https://nuancesprog.ru/p/2240/
- https://meliorem.ru/frontend/javascript/tipy-dannyx-v-javascript/
- https://dwweb.ru/page/js/005_javascript_tipyi_dannyih.html
- https://learn.javascript.ru/types-intro
- https://programfiles.info/javascript/tipy-dannyh-v-javascript/
- https://ru.hexlet.io/blog/posts/javascript-type-linting