Содержание
Наверное всем известно, что HTML задает структуру документа, а CSS (Cascading Style Sheets, каскадные таблицы стилей) отвечает за оформление веб-страницы, положение и вид элементов. Так сложилось, что HTML и CSS отдельно не используются. Любая веб-страница это, по сути, комбинация HTML-кода и CSS-кода. Без основных знаний этих
технологий не получится грамотно сверстать ни один документ. Многие из нас изучали эти технологии подробнее. Но лично мне до конца так и не удалось «постичь» все истины и возможности CSS. Далее я постараюсь выделить самые важные моменты, которые нужно знать о CSS.
Что такое каскадные таблицы стилей?
Стили представляют собой набор параметров, управляющих видом и положением элементов веб-страницы. Посмотрите на рисунки ниже, чтобы понять разницу:
Пример Применения CSS
Исходный код такого документа имеет вид:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE html PUBLIC "—//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Флексагон</title> <link rel="stylesheet" href="style.ess" type="text/css" /> </head> <body> <h1>Флексагок</h1> <р>Флексагок представляет собой бумажную фигуру, которая имеет три и более стороны. Поначалу кажется, что это невозможно, но вспомните ленту Мёбиуса, она ведь имеет всего одну сторону, в отличие от листа бумаги, и, тем не менее, реальна. Так же реален и флексагон, который легко сделать и склеить в домашних условиях. Он выглядит как двухсторонний шестиугольник, но стоит согнуть его особым образом, и мы увидим третью сторону. Легко убедиться, что мы имеем дело именно с тремя сторонами, если раскрасить их в разные цвета. Перегибая флексагон, по очереди будем наблюдать все его поверхности.</р> </body> </html> |
Сам код HTML никаких изменений не претерпел и единственное добавление — это строка . Она ссылается на внешний файл с описанием стилей под именем style.css. Содержимое этого файла показано ниже:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
body { font-family: Arial, Verdana, sans-serif; font-size: llpt; background-color: #f0f0f0; /* Цвет фона веб—страницы */ color: #333; /* Цвет основного текста */ } h1 { color: #а52а2а; /* Цвет заголовка */ font-size: 24pt; /* Размер шрифта в пунктах */ font-family: Georgia, Times, serif; /* Семейство шрифтов */ font-weight: normal; /* Нормальное начертание текста */ } p { text-align: justify; /* Выравнивание по ширине */ margin-left: бОрх; /* Отступ слева в пикселах */ margin-right: Юрх; /* Отступ справа в пикселах */ border-left: lpx solid #999; border—bottom: lpx solid #999; padding—left: Юрх; padding—bottom: 1Opx; } |
В файле style.css как раз и описаны все параметры оформления таких тегов как, <body>, <hl> и <p>
Заметьте, что сами теги в коде HTML пишутся как обычно. Поскольку на файл со стилем можно ссылаться из любого веб-документа, это приводит в итоге к сокращению объема повторяющихся данных. А благодаря разделению кода и оформления повышается гибкость управления видом документа и скорость работы над сайтом.
Типы стилей
Различают несколько типов стилей, которые могут совместно применяться к одному документу. Это стиль браузера, стиль автора и стиль пользователя.
Типы CSS стилей применяемых к одному документу
Стиль браузера. Подобные стили применяются при использовании «чистого» HTML.
Стиль автора. Это как раз тот стиль, который добавляет разработчик веб-страницы.
Стиль пользователя. Это стиль, который может включить пользователь сайта через настройки браузера. Такой стиль имеет более высокий приоритет и переопределяет исходное оформление документа.
Если возникает конфликт при изменении стиля одного и того элемента документа, то стиль пользователя имеет самый высокий приоритет, далее следует стиль автора и стиль браузера.
Как добавить стили на страницу?
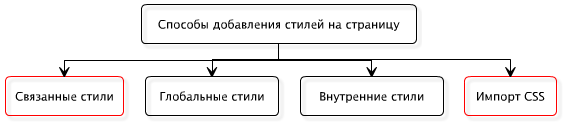
Добавить CSS стили на страницу можно несколькими способами:
Способы добавления стилей на страницу
Связанные стили
При использовании связанных стилей описание селекторов и их значений располагается в отдельном файле, как правило, с расширением css, а для связывания документа с этим файлом применяется тег <link>. Данный тег помещается в контейнер <head>.
Подключить эти стили можно следующим образом:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Стили</title> <link rel="stylesheet" type="text/css" href ="style/mysite. ess" /> <link rel="stylesheet" type="text/css" href="http://www.htmlbook.ru/main.ess" /> </head> <body> <h1>Заголовок</h1> <р>Текст</р> </body> </html> |
А файл стилей будет выглядеть вот так:
| 1 2 3 4 5 6 7 8 9 |
H1 { color: #000080; font-size: 2em; font-family: Arial, Verdana, sans-serif; text-align: center; /* Выравнивание по центру */ } P { padding—left: 20px; } |
Как видно из кода выше, на html-страницу добавляется запись, сообщающая браузеру откуда нужно получать стили. Сам стилевой файл содержит только описание стилей. Такое разделение html и css кода облегчает разработку и сопровождение сайтов. Такому стилю верстки рекомендуется придерживаться.
Глобальные стили
При использовании глобальных стилей свойства CSS описываются в самом документе и располагаются в заголовке веб-страницы. По своей гибкости и возможностям этот способ добавления стиля уступает предыдущему, но также позволяет хранить стили в одном месте, в данном случае прямо на странице с помощью контейнера <style>.Описанные в заголовке страницы стили можно использовать во всем документе (поэтому они и получили название «глобальные»). Хочется отметить, что такой подход к верстке страниц приводит к большим трудностям в сопровождении и применяется очень редко. Для примера неудачного использования такого подхода можно привести сервис ведения блогов Blogger.com. Созданные на нем блоги для оформления страниц используют как раз глобальные стили.
Вот пример использования глобальных стилей:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Глобальные стили</title> <style type="text/css"> H1 { font-size: 1.2 em; font—family: Verdana, Arial, Helvetica, sans-serif; color: #333366; </style> </head> <body> <hl>Hello, world!</hl> </body> </html> |
Внутренние стили
Внутренний или встроенный стиль является по существу расширением для одиночного тега используемого на текущей веб-странице. Для определения стиля используется атрибут style, а его значением выступает набор стилевых правил. Например:
| 1 2 |
<p style="font-size: 120%; font-family: monospace; color: сd66сс">Пример текста</р> |
Внутренние стили рекомендуется применять на сайте ограниченно или вообще отказаться от их использования. Дело в том, что добавление таких стилей увеличивает общий объем файлов, что ведет к повышению времени их загрузки в браузере, и усложняет редактирование документов для разработчиков.
Импорт CSS
В текущую стилевую таблицу можно импортировать содержимое CSS-файла с помощью команды @import.
| 1 2 |
@import url("имя файла") типы носителей; @import "имя файла" типы носителей; |
Этот метод допускается использовать совместно со связанными или глобальными стилями, но никак не со встроенными стилями. Общий синтаксис следующий. После ключевого слова @import указывается путь к стилевому файлу одним из двух приведенных способов — с помощью url или без него.
Примеры использования:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> |
| 1 2 3 4 5 6 7 8 |
@import "style/print.ess"; @import "style/main.ess"; BODY { font-family: Arial, Verdana, Helvetica, sans-serif; font-size: 90%; background: white; color: black; } |
Не забывайте об иерархии!
При комбинированном применении различных стилей нужно помнить об их иерархии. Первым всегда применяется внутренний стиль, затем глобальный стиль и в последнюю очередь связанный стиль. Таким образом, определения одних стилей можете перекрывать другие, будьте внимательны.
Что дальше?
Выше уже упоминались структурные единицы CSS — селекторы. Но о синтаксисе CSS нужно писать отдельную статью, поэтому я и решил вынести этот материал в отдельный пост.
Теперь что касается стандартов: сейчас официально принят и поддерживается стандарт CSS 2.1, а в разработке находится CSS 3, который внесет огромное количество новшеств. О некоторых из них можно почитать в статье Будущее CSS разметки
Вообще, изучение приемов верстки веб-страниц это сложная тема, в которой порой приходится изучать кучу сопутствующих технологий и смиряться с особенностями реализации различных браузеров. Готовьтесь к трудностям.
По материалам книги Влада Моржевича «Верстка веб-страниц». Очень советую эту книгу подойдет как справочник и учебник.