Содержание
Учебник по использованию текстового процессора в WordPress — что такое текстовый редактор, как с ним работать, как использовать html-код и как он влияет на отображаемый текст.
Что такое текстовый редактор?
Текстовый редактор WordPress также отображает текст с кодами HTML, поэтому его еще называют редактором HTML. Все, что вы написали в визуальном редакторе, отображается в текстовом редакторе в формате html.
Каждый инструмент, который вы использовали для написания текста, сохраняется в текстовом редакторе как код. Работа в текстовом редакторе не так интуитивно понятна, как работа в визуальном редакторе. Поэтому, если у вас нет хотя бы базовых знаний в области HTML, рекомендуется не использовать его.
Как пользоваться текстовым редактором
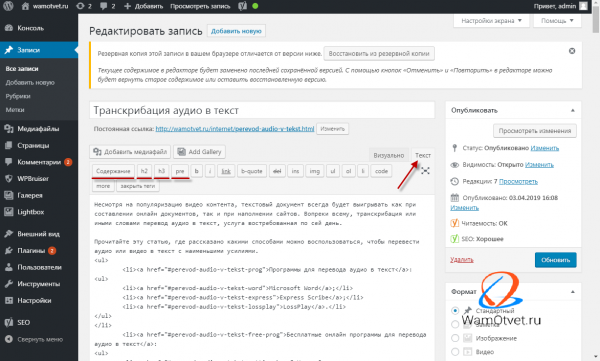
Отдельные кнопки текстового редактора WordPress содержат функции форматирования HTML. Они работают двумя способами. Если вы нажмете кнопку, не выделив текст, вы вставите HTML-код этой конкретной кнопки в текст. При повторном нажатии код закроется. Если вы заранее выделите текст, а затем нажмете кнопку, код будет вставлен в начало и конец текста.
Для лучшего понимания покажем это на фото. Если вы используете этот код в текстовом редакторе

Функции текстового редактора WordPress
В текстовом редакторе доступны следующие функции:
- Жирный — жирный шрифт.
- Курсив — Курсив.
Ссылка — эта кнопка используется для вставки ссылки на сайт. После нажатия появится окно, в котором вы вводите URL-адрес страницы, которую нужно вставить. Вы также можете выбрать, должна ли страница открываться в новом окне или нет.
Цитата — используется для обозначения цитаты.
Удалить — используйте эту опцию для удаления (вырезания) текста.
Вставить — показывает вставленный текст. То, как это будет выглядеть, зависит от конкретной темы, которую вы используете. Обычно это отображается путем подчеркивания или выделения текста.
Изображение — используйте эту кнопку, чтобы вставить изображение в текст. После щелчка откроется окно, в котором вы вводите URL-адрес изображения.
Неупорядоченный список — используется для вставки маркированного списка.
Упорядоченный список — нажмите эту кнопку, чтобы войти в нумерованный список.
Элемент списка — вставляет элементы списка в маркированный и нумерованный список.
Код — эта кнопка используется для указания кода.
Еще — вставляет в текст тег «Еще». В основном используется для отображения списка предварительного просмотра записей. Вы можете увидеть это как «Подробнее» на странице. Щелкните, чтобы получить доступ к полному содержанию сообщения.
Закрыть теги — эта кнопка используется для закрытия всех открытых кодов в тексте.
Режим без записи нарушений — щелкните, чтобы скрыть меню администрирования и другие окна редактора.
Более подробно все функции редатора WordPress можно посмотреть на видео.
Секреты текстового редактора WordPress
Рассмотрим следующие функции редактора текста в WordPress:
- Быстрые клавиши при редактировании текста
- Перетаскивание медиафайлов для их добавления
- Вставка текста из Word
- Смена интерфейса и режимов редактора
- Переключение в режим текста и исходного кода
Новичкам будет полезно их знать.